网页设计配色-网页vi设计配色
网页设计配色-网页vi设计配色
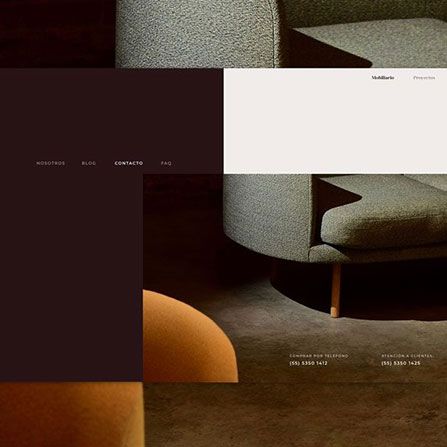
下面是人和时代深圳VI品牌设计公司部分展示:
这里是第一段演示内容

一、网页设计配色的重要性
1、网页设计配色的重要性
在网页设计中,配色是至关重要的因素之一。一个好的配色方案可以提升网页的整体美感,增强用户的视觉体验,使网页更加吸引人。配色的选择不仅仅是为了美观,还需要考虑到用户的心理感受和使用习惯。一个合理的配色方案可以有效地引导用户的注意力,提高信息的传达效果。
首先,配色方案可以传达网页的整体风格和品牌形象。不同的颜色搭配可以传递出不同的情感和氛围,例如,明亮的色彩搭配可以给人带来活力和温暖的感觉,而冷色调的搭配则会给人一种冷静和专业的感觉。通过选择适合品牌形象的配色方案,可以增强用户对品牌的认知和记忆。
其次,配色方案可以帮助用户理解和导航网页内容。合理的配色方案可以使网页的布局更加清晰明了,让用户能够快速找到所需信息。通过使用不同颜色的标签和按钮,可以引导用户进行操作和交互,提高用户的使用效率和满意度。
此外,配色方案还可以影响用户的情绪和行为。不同的颜色对人的情绪有不同的影响,例如,红色可以引起人的兴奋和紧张,蓝色可以带来安静和放松的感觉。通过合理运用配色方案,可以调整用户的情绪,让用户更愿意停留在网页上并进行相关的行为。
总之,网页设计配色的重要性不可忽视。一个好的配色方案可以提升网页的美感和用户体验,传递品牌形象,帮助用户理解和导航网页内容,影响用户的情绪和行为。因此,在进行网页设计时,应该认真选择适合的配色方案,以达到更好的效果。
二、网页VI设计配色的原则和方法
1、网页VI设计配色的原则和方法
在进行网页VI设计配色时,需要遵循以下原则和方法:
(1)色彩的选择:色彩是网页设计中最重要的元素之一,能够直接影响用户对网页的感知和情绪。在选择色彩时,需要考虑品牌的定位和形象,以及目标用户的喜好和习惯。同时,也要注意色彩的搭配和对比,避免出现过于刺眼或难以辨认的情况。
(2)色彩的运用:色彩的运用需要考虑网页的整体布局和功能。可以通过色彩的明暗、饱和度和冷暖度的变化来表达不同的信息和重点。同时,也可以利用色彩的对比来突出重要的内容和功能,提升用户的注意力和体验。
(3)色彩的组合:在进行网页VI设计配色时,需要考虑不同色彩之间的搭配和组合。可以选择相邻色、互补色、对比色等来创造丰富的层次感和视觉效果。同时,也要注意色彩的数量和比例,避免出现过于杂乱或单调的情况。
(4)色彩的适应性:在进行网页VI设计配色时,需要考虑色彩在不同设备和环境下的表现效果。要确保色彩在不同屏幕上的显示一致性,并且在不同光线条件下具有良好的可读性和辨识度。
(5)色彩的创新:在进行网页VI设计配色时,也要关注色彩的创新和个性化。可以通过运用新颖的色彩组合、特殊的色彩效果和材质来打造独特的网页形象和用户体验。同时,也要注意在色彩创新中保持与品牌形象的一致性和可识别性。
通过以上原则和方法的运用,可以帮助设计师更好地进行网页VI设计配色,提升网页的视觉效果和用户体验。
三、如何选择适合的网页配色方案
1、网页配色方案的重要性
网页配色方案是网页设计中至关重要的一环,它可以直接影响用户对网页的第一印象和使用体验。一个合适的网页配色方案能够使网页呈现出良好的视觉效果,提升用户的审美体验,增强用户对网页的吸引力和留存率。因此,在进行网页设计时,选择适合的网页配色方案显得尤为重要。
2、如何选择适合的网页配色方案
在选择网页配色方案时,需要考虑以下几个因素:
(1)目标用户:不同的网站面向不同的用户群体,因此需要根据目标用户的特点和喜好来选择适合的配色方案。比如,如果目标用户是年轻人,可以选择鲜艳明快的颜色;如果目标用户是高端商务人士,可以选择稳重大气的颜色。
(2)网站定位:不同的网站有不同的定位和目的,需要选择与网站定位相符合的配色方案。比如,如果是儿童教育类网站,可以选择鲜艳多彩的配色方案;如果是金融类网站,可以选择稳重严肃的配色方案。
(3)色彩搭配:选择适合的色彩搭配是一个关键的步骤。一般来说,可以选择主色、辅助色和背景色三种色彩进行搭配。主色可以用于网页的重点元素和突出部分,辅助色可以用于补充和突出主色,背景色可以用于平衡整体布局和提升页面的阅读性。
(4)色彩对比度:在选择配色方案时,要注意色彩的对比度。颜色对比度越大,越容易吸引用户的注意力,但过大的对比度可能会造成视觉疲劳。因此,需要在保证足够对比度的同时,注意色彩的协调和平衡。
3、常见的网页配色错误与解决方法
在选择网页配色方案时,常见的错误包括色彩过于单一、色彩过于杂乱、色彩对比度不足等。针对这些错误,可以采取以下解决方法:
(1)选择多种颜色:避免色彩过于单一,可以选择多种颜色进行搭配,增加色彩的丰富度和层次感。
(2)保持色彩的统一性:避免色彩过于杂乱,可以选择一种或者几种相近的颜色进行搭配,保持整体的统一性和协调性。
(3)增加对比度:如果色彩对比度不足,可以适当增加对比度,使页面元素更加清晰和突出。
(4)参考其他网站:如果自己不确定选择哪种配色方案更合适,可以参考其他网站的配色方案,借鉴他们的经验和成功。
总之,在选择适合的网页配色方案时,需要考虑目标用户、网站定位、色彩搭配和对比度等因素。同时,也需要注意避免常见的配色错误,保持整体的统一性和协调性。通过合理选择和搭配配色方案,可以使网页呈现出美观、舒适的视觉效果,提升用户的使用体验。
四、网页配色常见错误与解决方法
1、颜色搭配不协调
颜色搭配不协调是网页设计中常见的错误之一。当网页中的颜色选择不当时,会给用户带来不舒适的感觉,甚至影响用户的浏览体验。解决这个问题的方法是使用色彩搭配工具,比如Adobe Color等,通过调整主色调、补充色、对比色等来达到协调的效果。此外,可以参考设计师的作品和经验,学习他们搭配颜色的技巧。
2、颜色使用过多
在网页设计中,有时会出现颜色使用过多的情况,导致页面显得杂乱无章。解决这个问题的方法是合理地使用颜色,避免过度使用。可以选择一个主色调,并在其基础上选择几个相近的颜色进行搭配,保持页面的整体统一性。此外,可以运用色彩的明暗变化和深浅关系,巧妙地控制颜色的使用量。
3、颜色对比度不足
颜色对比度不足会导致文字或图像无法清晰地展示在页面上,影响用户的阅读和理解。解决这个问题的方法是通过增加对比度来提升可读性。可以选择明暗对比强烈的颜色进行搭配,或者使用文字阴影、背景色等方式来增加对比度。同时,要注意避免使用过于相近的颜色,以免造成混淆。
4、颜色与品牌形象不符
网页的配色方案应该与品牌形象保持一致,传达出正确的信息和氛围。如果颜色与品牌形象不符,会给用户带来困惑和不信任感。解决这个问题的方法是在设计之前明确品牌的形象和定位,然后选择与之相符合的颜色。可以通过调研竞争对手和目标用户的喜好,来确定适合的配色方案。
5、颜色过于鲜艳或过于暗淡
颜色过于鲜艳或过于暗淡都会影响用户的视觉体验。过于鲜艳的颜色可能会使页面显得刺眼,而过于暗淡的颜色则可能会使页面显得无聊。解决这个问题的方法是选择适度明亮度和饱和度的颜色,使其既能吸引用户的注意力,又不会过于刺激或单调。
以上是网页配色常见错误与解决方法的内容,通过避免颜色搭配不协调、过多使用颜色、颜色对比度不足、颜色与品牌形象不符以及颜色过于鲜艳或暗淡等问题,我们可以设计出更具吸引力和用户友好的网页。
五、网页配色趋势和创新
1、暗色调与高对比度
在近年来的网页设计中,暗色调和高对比度的配色方案越来越受欢迎。这种配色方案可以给用户带来强烈的视觉冲击,使网页更加突出和吸引人。同时,高对比度的配色方案也有助于提高网页的可读性和易用性。
2、渐变色与混合色
渐变色和混合色的运用也是当前网页设计中的一个趋势。通过巧妙地运用渐变色和混合色,可以使网页更加丰富多彩,给用户带来更好的视觉体验。同时,渐变色和混合色还可以用来突出网页的层次感和立体感,提升网页的视觉效果。
3、鲜艳色彩与抽象图形
为了吸引用户的注意力和提升用户体验,一些网页设计开始使用鲜艳的色彩和抽象的图形。这种配色方案可以给用户带来愉悦的感觉,同时也能让网页更加独特和有趣。通过运用鲜艳的色彩和抽象的图形,可以让网页更加生动活泼,吸引用户的目光。
4、黑白灰配色与极简风格
黑白灰配色和极简风格一直是网页设计中的经典之选。这种配色方案简洁大气,给人以简单、干净的感觉。同时,黑白灰配色也可以凸显出网页的内容和功能,提升用户的体验。极简风格的网页设计也可以让用户更加专注于网页的核心内容,提高信息传达的效果。
5、个性化配色与品牌形象
在一些特定的网页设计中,个性化配色与品牌形象的结合也是一种创新的方式。通过运用与品牌形象相符合的配色方案,可以更好地传递品牌的理念和价值观,提升品牌形象和用户认同感。个性化配色方案也可以让网页更加个性化和独特,吸引用户的注意力。
综上所述,网页配色的趋势和创新主要体现在暗色调与高对比度、渐变色与混合色、鲜艳色彩与抽象图形、黑白灰配色与极简风格以及个性化配色与品牌形象等方面。这些创新的配色方案可以使网页更加吸引人、突出和丰富,提升用户的体验和品牌价值。在设计网页配色时,可以参考这些趋势和创新,根据具体的需求和目标来选择适合的配色方案,以实现更好的效果。
在网页设计中,配色是非常重要的一环。一个合理的配色方案可以增强网页的美感和可读性,进而提升用户对网页的体验和满意度。首先,我们需要了解网页VI设计配色的原则和方法,包括色彩搭配的基本原则、色彩搭配的常用方法等。其次,我们需要知道如何选择适合的网页配色方案,这包括根据网页的主题和目标受众来选择合适的色彩搭配方案。然后,我们需要了解一些网页配色的常见错误和解决方法,以避免在设计中犯错。最后,我们需要关注网页配色的趋势和创新,了解当前流行的配色方案和设计风格,以保持网页设计的时尚性和创新性。总之,通过学习和掌握这些内容,我们可以提高网页设计的水平,打造出更加吸引人和优秀的网页作品。
本文针对客户需求写了这篇“网页设计配色-网页vi设计配色”的文章,欢迎您喜欢,深圳开云app官网中国集团有限公司会为您提供更优质的服务,欢迎联系我们。
--------------------
声明:本文“网页设计配色-网页vi设计配色”信息内容来源于网络,文章版权和文责属于原作者,不代表本站立场。如图文有侵权、虚假或错误信息,请您联系我们,我们将立即删除或更正。
vi设计

人和时代设计
品牌设计、VI设计、标识设计公司